0.前言
如何在Web上渲染数学公式?首先我们需要的就是一个数学公式渲染库,比如LaTeX、KaTeX、MathJax等等,再开始之前,先介绍一下它们的区别:
TeX
TeX是一个由美国计算机教授高德纳(Donald Ervin Knuth)编写的排版软件。由于它是开源的,所以就诞生了许多TeX的派生软件。
LaTeX
LaTeX是一种基于TeX的排版系统,TeX就是它的格式化引擎。它比Tex更加结构化,也更易于用户使用。
KaTeX
KaTeX与LaTeX类似,布局基于TeX,但它是一个JavaScript库,最初由可汗学院开发。
相对于MathJax,它的一个优点就是能在服务端渲染,可以用Node.js预先渲染再以纯HTML返回给客户端。
MathJax
MathJax是一个能使用MathML、LaTeX和ASCIIMathML标记在Web浏览器中显示数学符号的JavaScript库,公式使用JavaScript引擎解析成HTML、SVG再到浏览器上显示。 (说人话就是这东西是一个可以用latex的公式引擎)
与Microsoft Office Word、Markdown的区别
相比于Markdown和Word,以上公式渲染库就更加专业化,学习成本也更高。
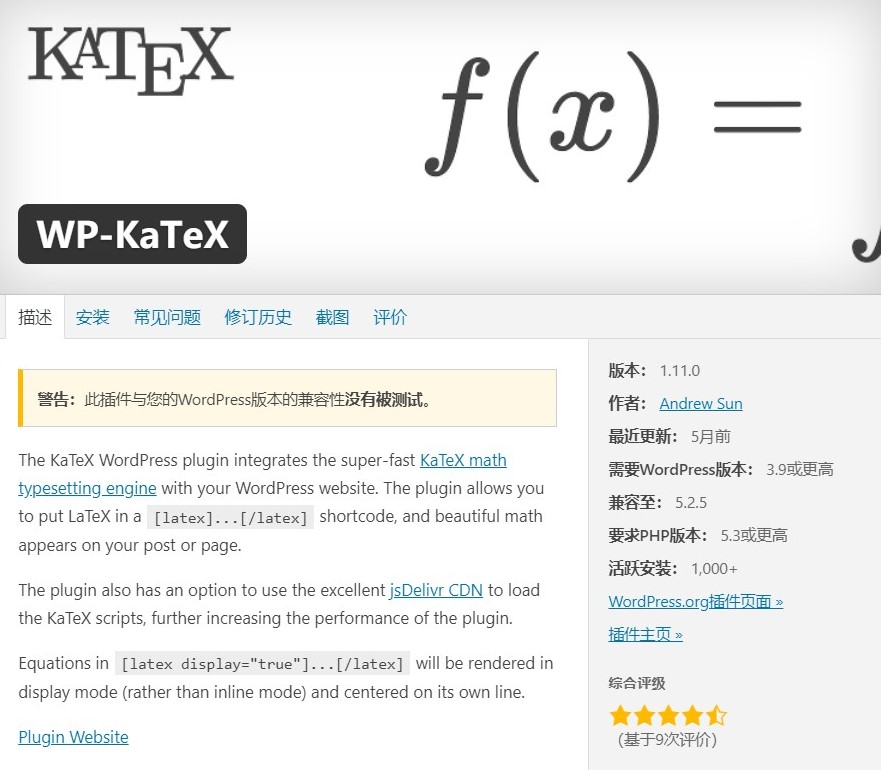
1.安装插件
目前WordPress插件商店中有WP-KaTeX和KaTeX这两个支持KaTeX的插件,这里使用WP-KaTeX为例(其实大同小异)。直接在商店中搜索关键词并安装即可。
2.在文章中显示数学公式
使用短代码
根据插件页面的介绍,我们可以知道可以在文章中插入[latex]短代码,即可显示公式。

短代码属性
| 属性名 | 默认值 | 可选值 | 备注 |
display | false | true/false | 值为true,则公式将单行显示;值为false,则公式将在段落中内联显示。 |
WP-KaTeX插件更改短代码标识
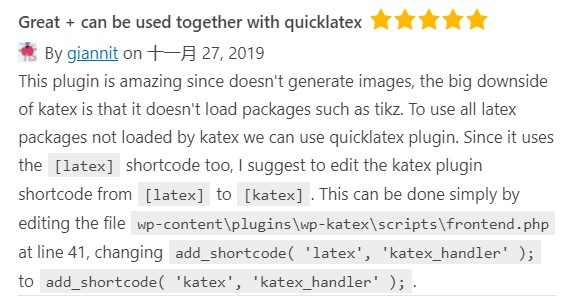
这款插件的短代码用了[latex],如果要改成[katex],可以参考插件评论中WordPress用户giannit的评论:

在
翻译自WordPress用户giannit的评论(节选)wp-content\plugins\wp-katex\scripts\frontend.php在第41行编辑文件,更改add_shortcode( 'latex', 'katex_handler' );为add_shortcode( 'katex', 'katex_handler' );即可。
参考资料
文章头图素材来源
https://katex.org/
https://upload.wikimedia.org/wikipedia/commons/thumb/a/ae/WordPress.svg/1200px-WordPress.svg.png
Wikipedia
https://zh.wikipedia.org/wiki/TeX
https://zh.wikipedia.org/wiki/KaTeX
https://zh.wikipedia.org/wiki/LaTeX
https://zh.wikipedia.org/wiki/MathJax